Plug-ins contain great features that could make your workflow more efficient and easy. Each plug-in developer strives to make his plugin work for end users to help them get to the peak of their efficiency. Among all of the Figma tools, there are plug-ins in so simple to use it makes such a sense to use them as part of their interface design. Dozens of over 400 plugins can be found in Figma with the help of different developers. These plugins contain an assortment of tools that can prepare your job better, make your routine more efficient, and make it more fun. Here are a few of the best plugins in Figma that you’ll be able to try to make your projects fun and productive.
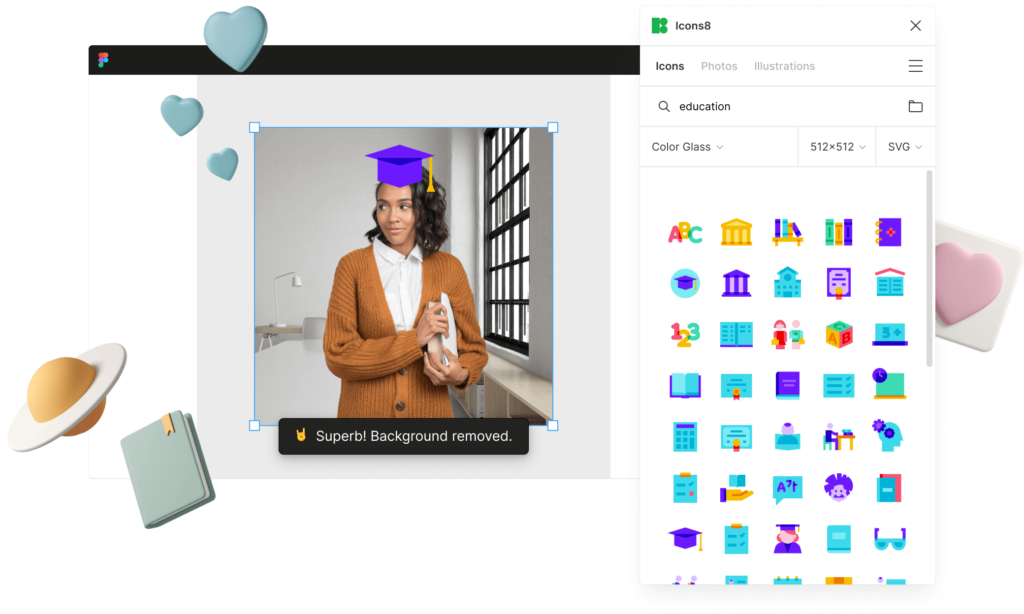
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
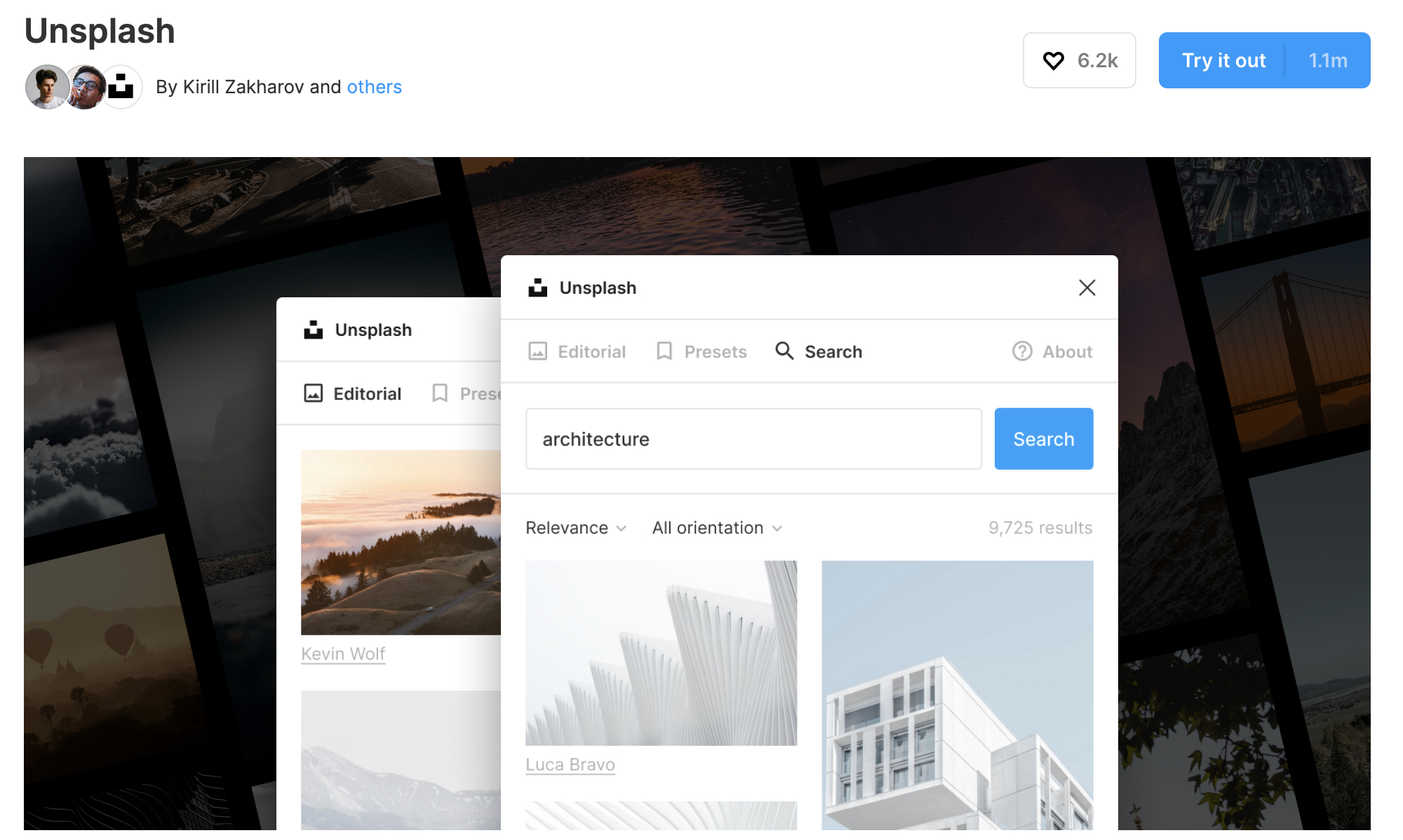
Unsplash
Making a move from an image stock site to a Figma plugin called Unsplash, it’s one of the most well-known Figma plugins utilized by UI/UX designers. What makes it popular is, however, the feature in which any user is permitted to drag and drop an image into their own mockup frames. Unsplash includes over a million high quality images from various types of categories like nature, engineering, portrait, animals, graphics, and illustrations.

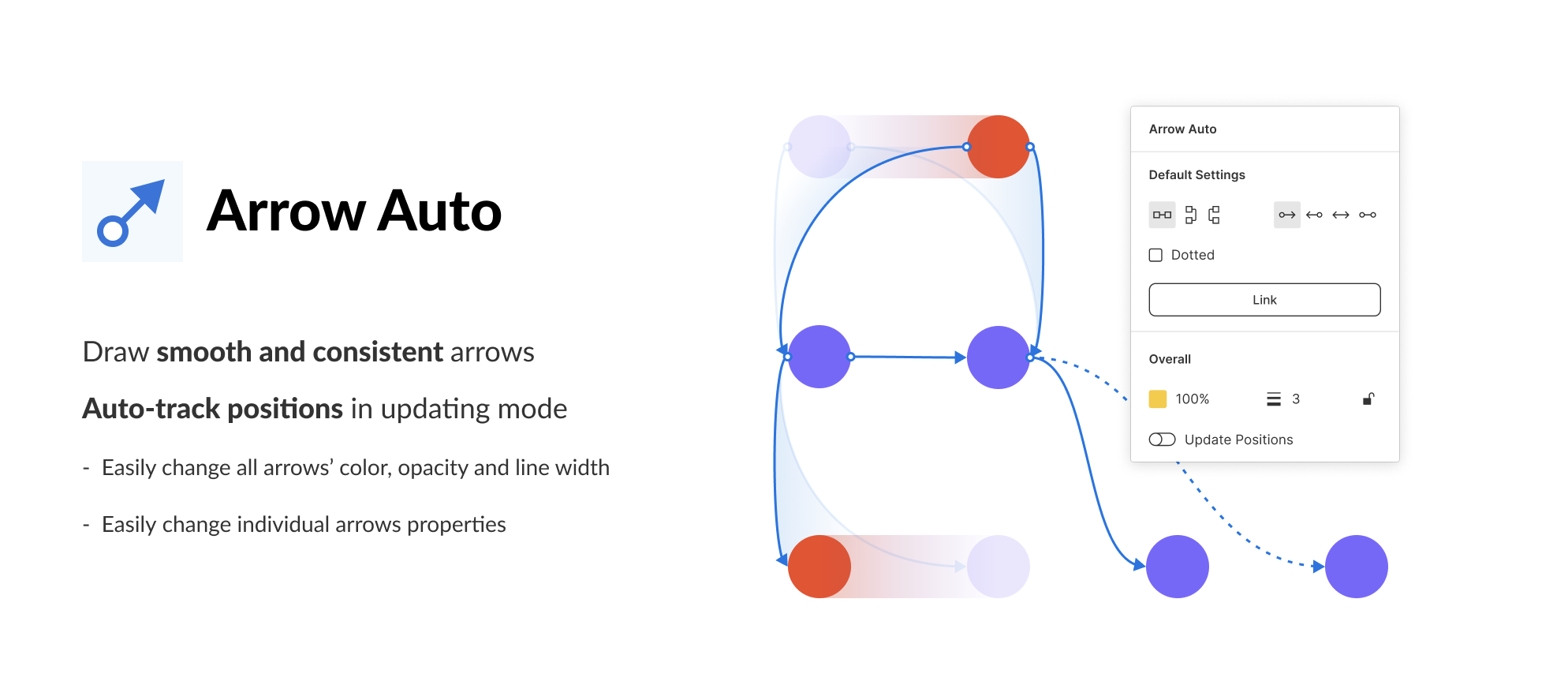
Arrow Auto
Arrow Auto adds flow chart building features to Figma, which provides students with the tools required to create user flow diagrams. Enabled by you connect any two elements so you get a connector line. You can also show the lines or hide them when necessary.
Autoflow is a decent (and perhaps prettier) alternative to Arrow Auto, but Arrow Auto has more functions and features like the ability to modify the connector’s direction or move the connected object in place while maintaining the connector intact.

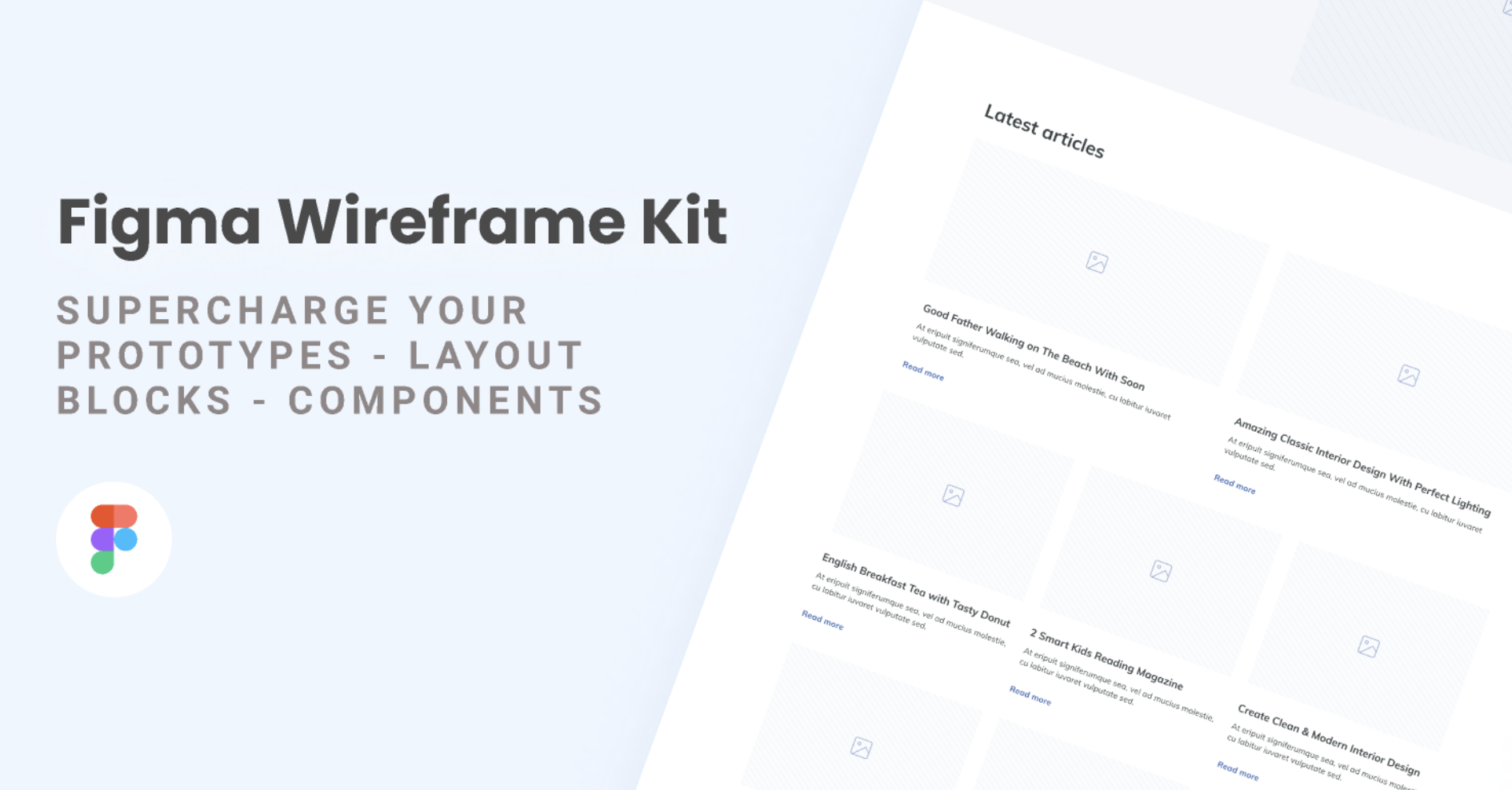
Wireframe
The name of this Figma plugin is perfect for its task, given that it helps beginners and professionals alike. This Wireframe plugin speeds up the pace to create prototypes, without needing to submit an application package, separate features, elements, or kits as well as skill sets. You can add elements directly to your Figma-based frames and edit them based on what your project requires as these files are in SVG format. Get this plugin, and focus more on your concepts by saving you time and effort on the fundamentals for creating wireframes.

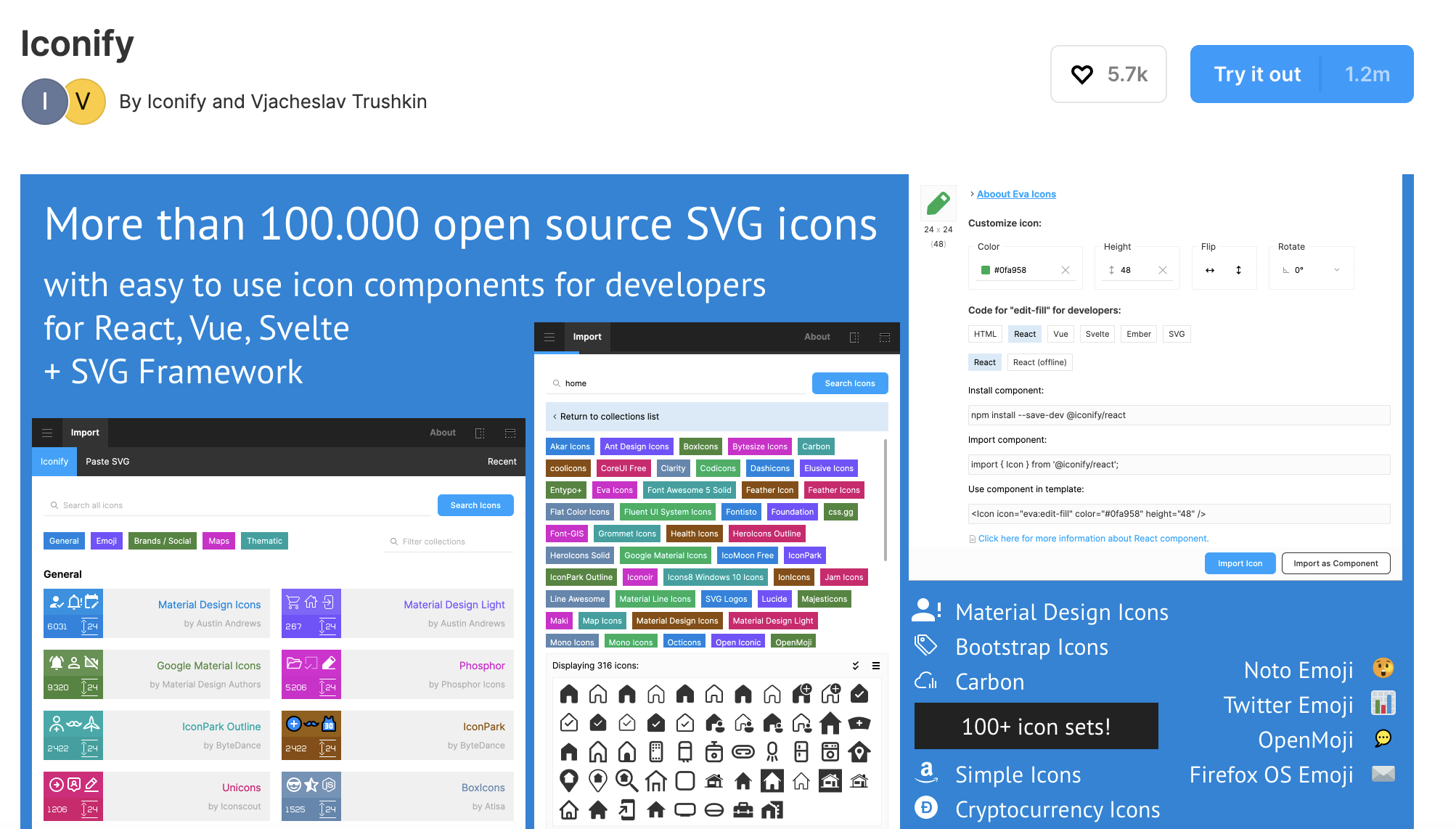
Iconify
This cool Figma plugin offers a variety of icons for 35000 categories. Now, when we talk categories, we mean more than 35,000 icons. If this morning coffee does not blow your mind, this cool plugin also consists of logos, emojis, and much more to make it fun for you. These icons are available in SVG format and can be resized to your taste, or edited to contribute your personal touch.

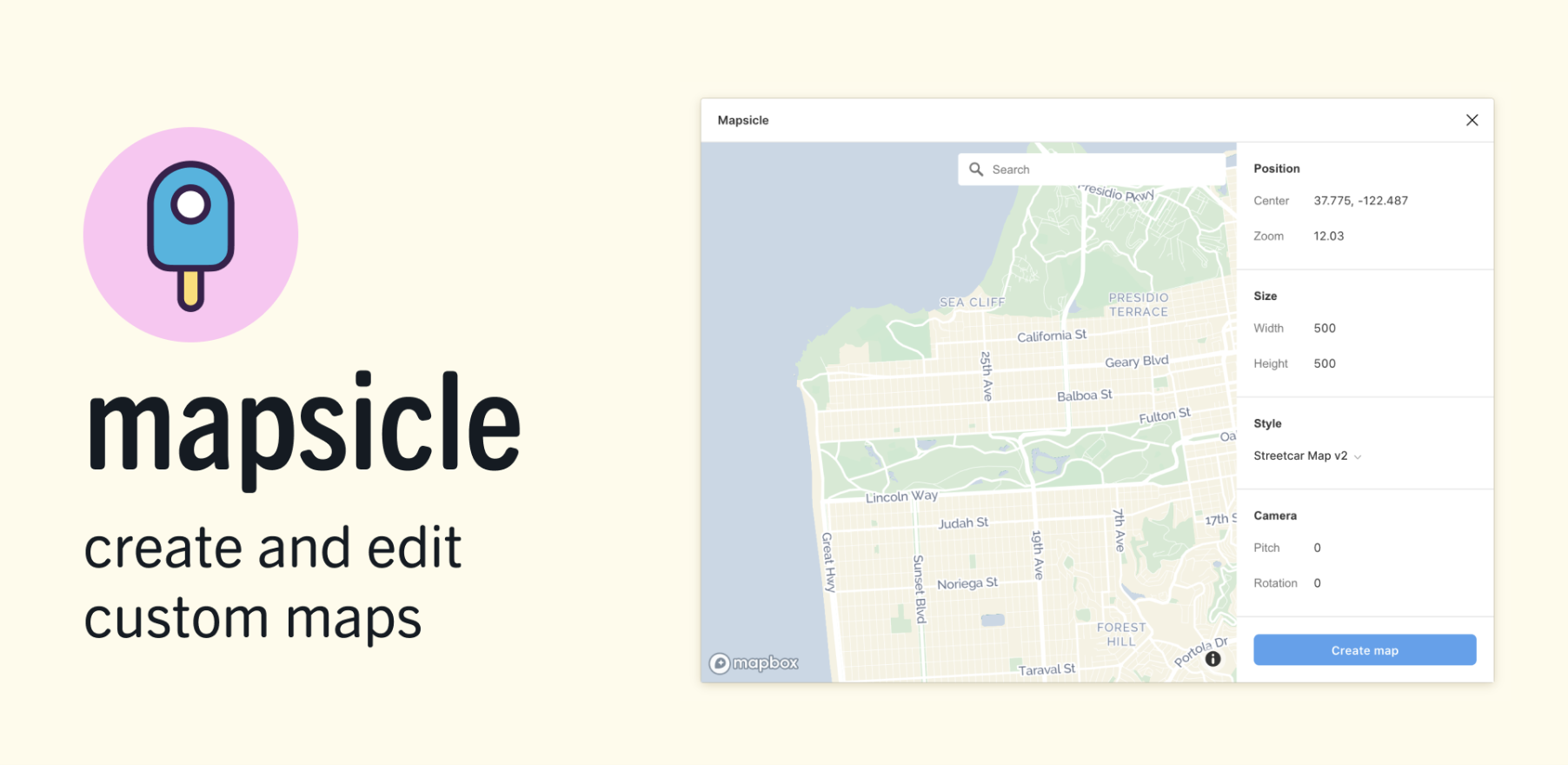
Mapsicle
Most Figma UI designers use automatic scripts to generate Google Maps into their pitch frame, but now you can eliminate that extra work thanks to Figma’s plugin function! This plugin enables you to incorporate accurate maps into your designs in minutes. Designers can add a myriad of stylish map styles like 3D maps, topographical views, darkened layouts, and more!

Color Palettes
Figma’s plugin for color palettes enables users to select color palettes that are perfect for their site or application’s design. Finding the tab’s best feature is that you can use up to 1500 color palettes within your site or application. You can simplify the task of finding a particular design by specifying a color code, palette number, or name.

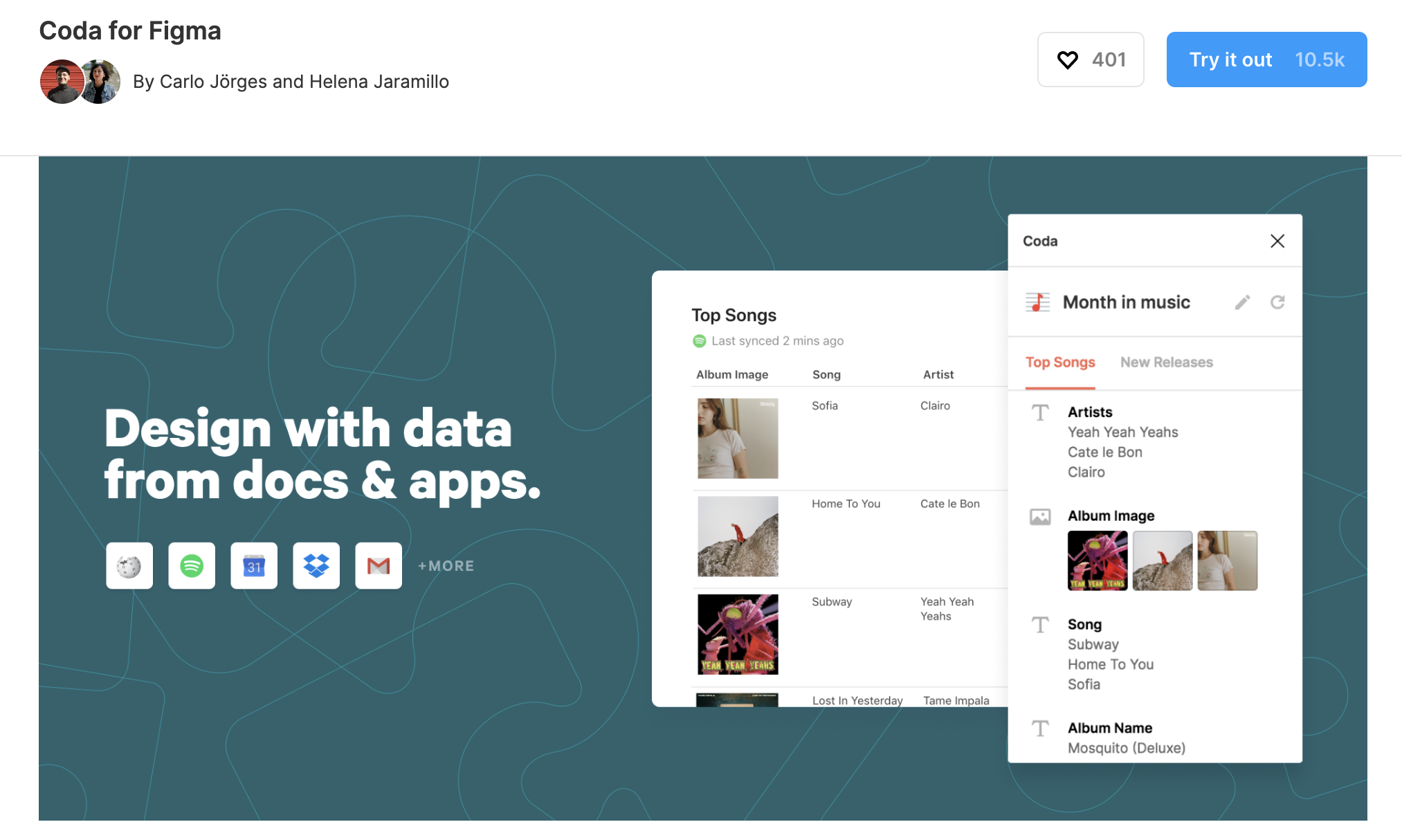
Coda for Figma
CoDA is a program that is basically a document generation tool. The Figma plugin allows designers to input data from different cloud-based services such as Dropbox, Spotify, Shopify, Wikipedia, Gmail, and a number of other types.

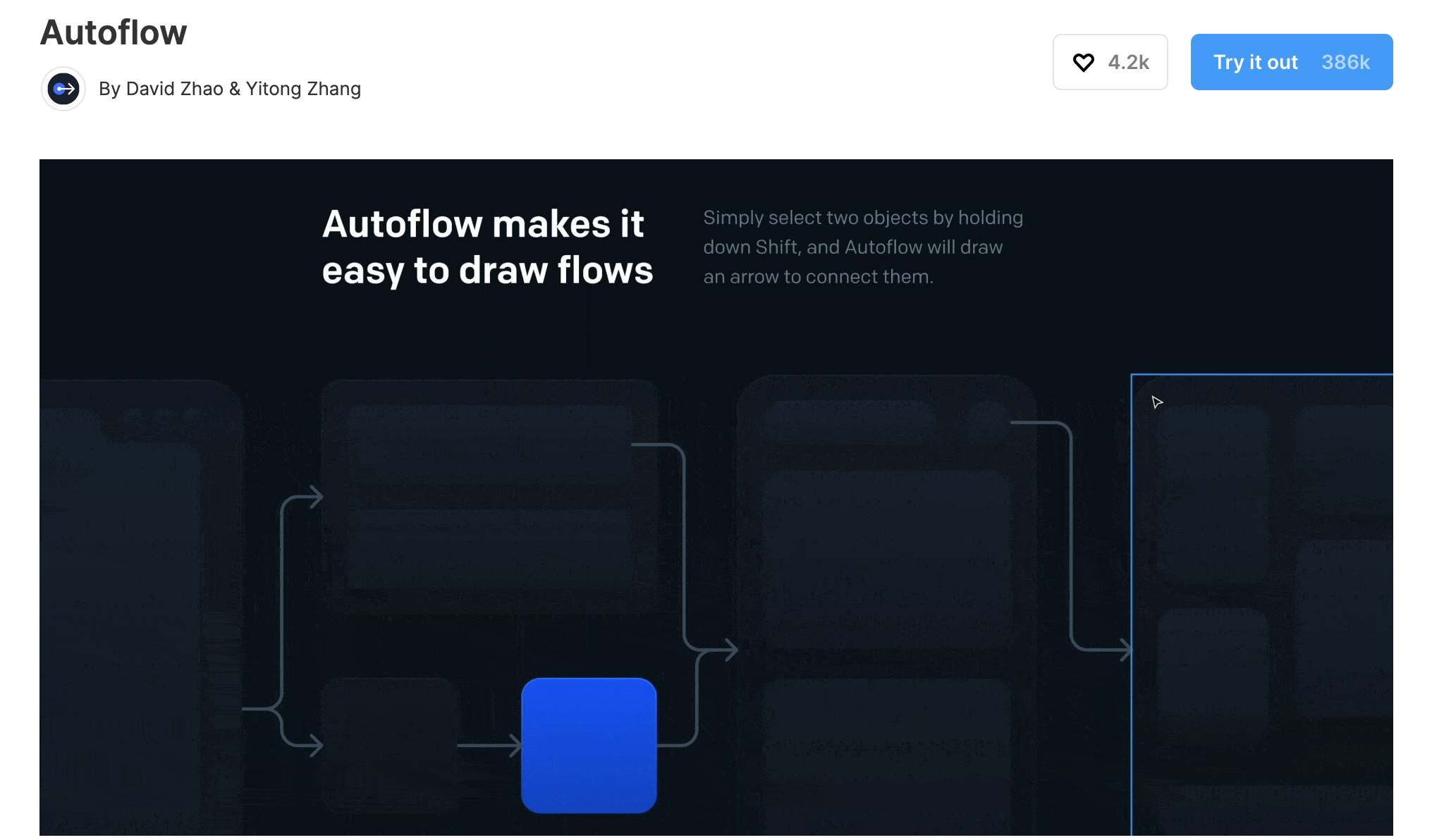
Autoflow
If you are looking to connect related objects visually, use this plugin. Simply select the objects that you want to be connected, hit the hotkey, and the flow between your objects will magically appear. With more than 200,000 users making use of this plugin, it’s one of the most widely used plugins in Figma.

Charts
This plugin lets you use the chart function in your Figma document to make charts that are Yeltsin-inspired. Though, it has its own maximum values, minimum values, and a number of points it permits designers to modify slices, segments, pies, bars, doughnuts, etc., and customize it based on your product requirements.

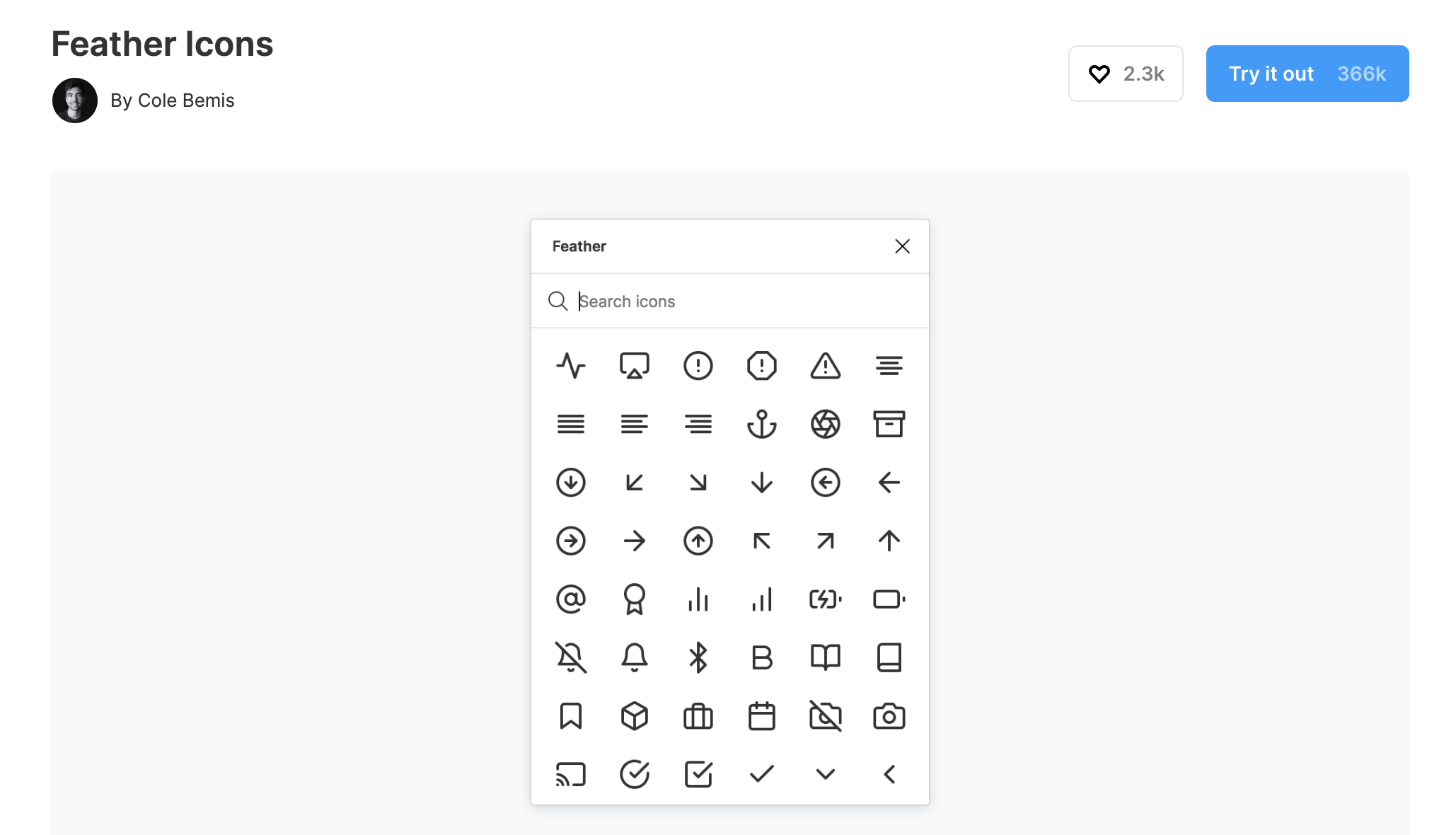
Feather Icons
Feather Icons provide you with more than 250 high-quality open-source icons in one location. You are able to customize these icons in size, stroke width, and color. Created by Cole Bemis, these icons work on a 24 24 grid and are SVG format, making them a chief icon library for a number of designers in the field of user interface and user experience.

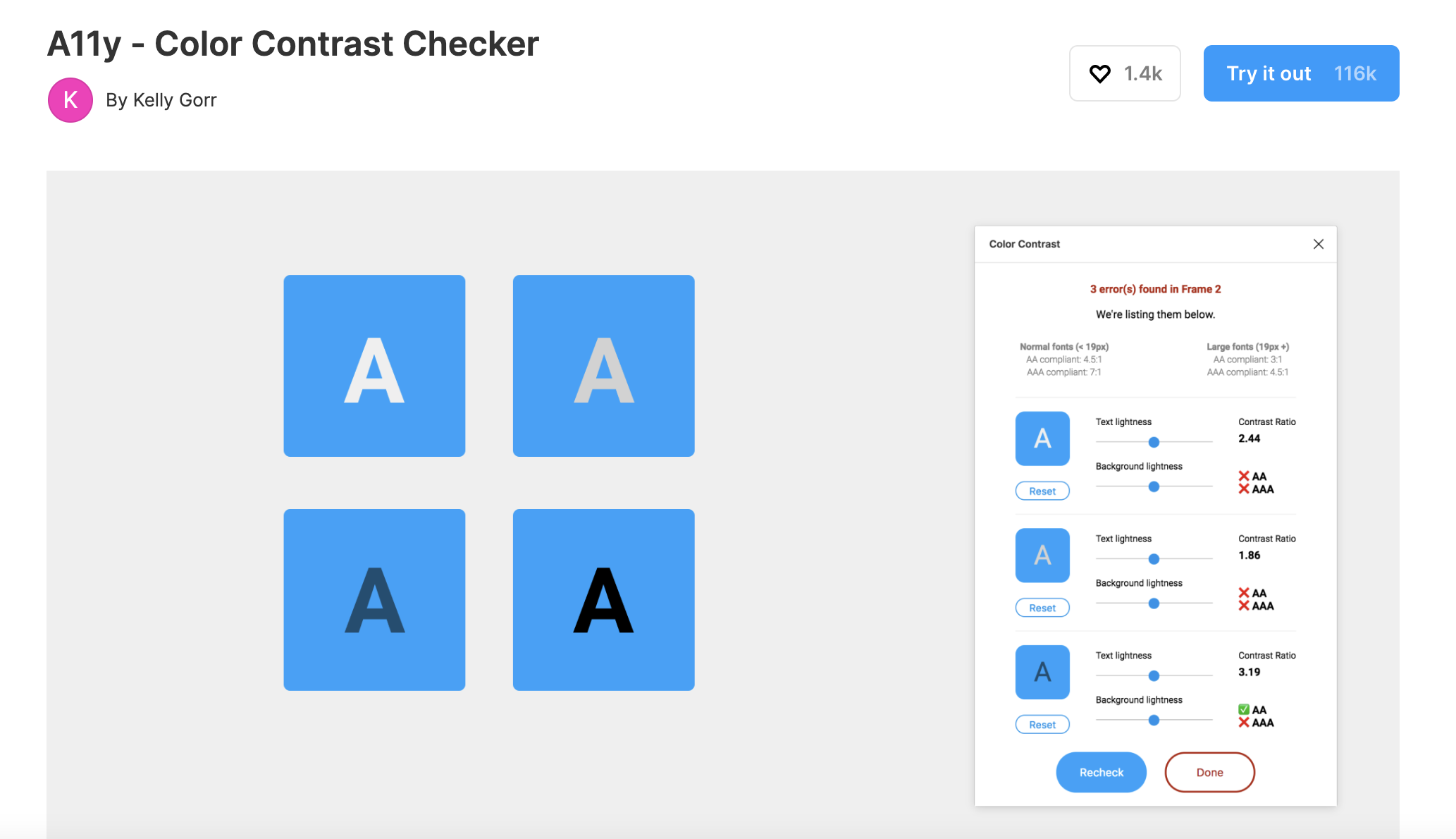
A11y – Color Contrast Checker
This Figma plugin by Microsoft compares the contrast ratio between texts within a frame and assesses the extent to which it complies with WCAG sAA and or AAA standards. The plugin also allows you to see changes in the background of frames and operates a slider that lets you adjust the color.

Spelll
Use that Figma plugin (n spelling and grammar checker) to avoid spelling mistakes from spoiling the quality of your user interface design. This Figma add-on is one convenient editing and text generation tool. Check typos and fix common errors with a single click of the mouse, and if possible, keep words in your personal dictionary so that you can type them without plagiarizing.

Avatars
Figma’s Avatars plugin lets them create users’ Avatars with a single click, and it enables users to use fantastic image sources in their creations. To use the Avatars plugin, all you must do is select the component to put in the flowchart, run theAvatars plugin, and you’ll have an Avatar.

Icon Resizer
This Figma plugin enables designers to adjust the sizing of icons automatically and spares them the difficulty of manually doing it. All you need to do is choose frames and resize the icons or bounding box and you are all set to go.

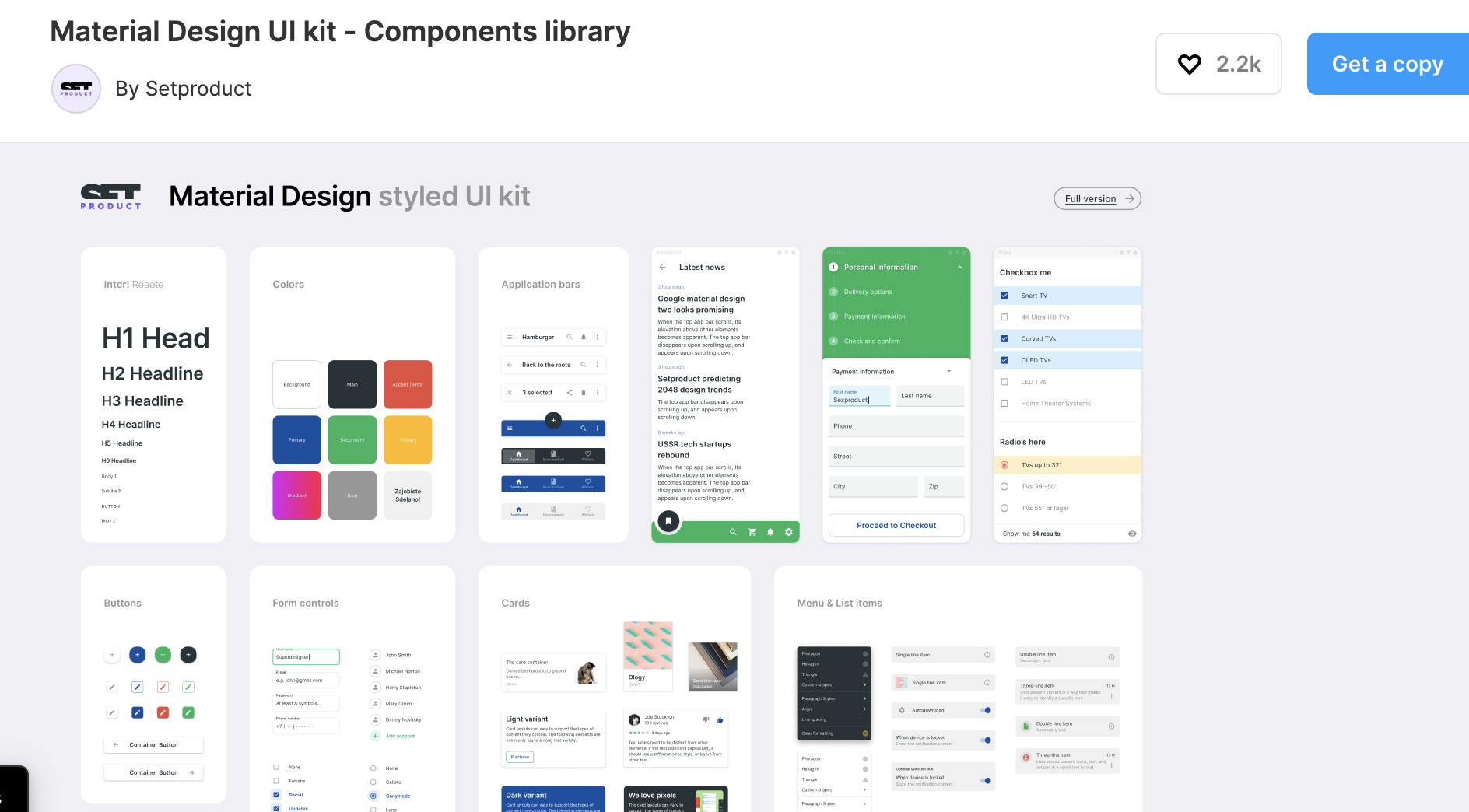
Material Design Icons
Specialized programs simplify the production and supply of material design icons used within Google. Herein, users can download icons in SVG and PNG formats at the pixel-perfect sizes of twelve, eighty, three hundred four hundred, and five hundred pixels. Their categories range from hats to different elements, settings, and subjects.